目标
- 在github上成功搭建Hexo博客
- 实现在博客上浏览图片,添加图片功能
最终效果:https://wonderxiao.github.io/
说明
- 使用主题:hexo-theme-yilia来搭建Hexo博客
- 使用lawlite来增加相册功能,其中必须的样式文件点击必需文件
在photos中包含四个文件 - index.ejs
- ins.css
- ins.js
- lazyload.min.js
搭建博客
- 申请github账号
- windows系统下使用腾讯管家安装git
- 安装nodejs
验证软件安装成功
|
|
git与github互联实现远程控制
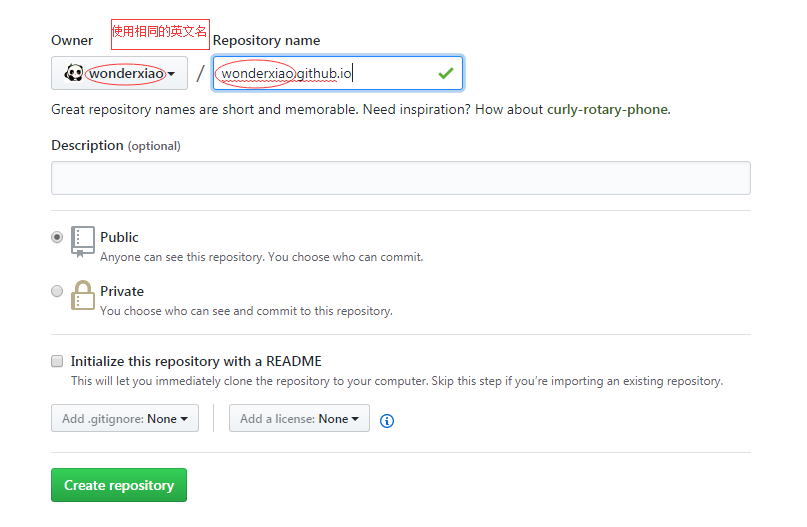
- 创建repository,新建一个版本库
创建的版本库名字设置注意事项如图中所示,即xxx/xxx.github.io

- 配置SSH key1$ cd ~/.ssh #查看本机是否已存在ssh密钥
若提示:No such file or directory 说明你是第一次使用git
|
|
一直回车,若需yes请输入,这是给权限,最终会生成文件在用户目录下,找到.ssh/id_rsa.pub文件,复制文件里的内容。
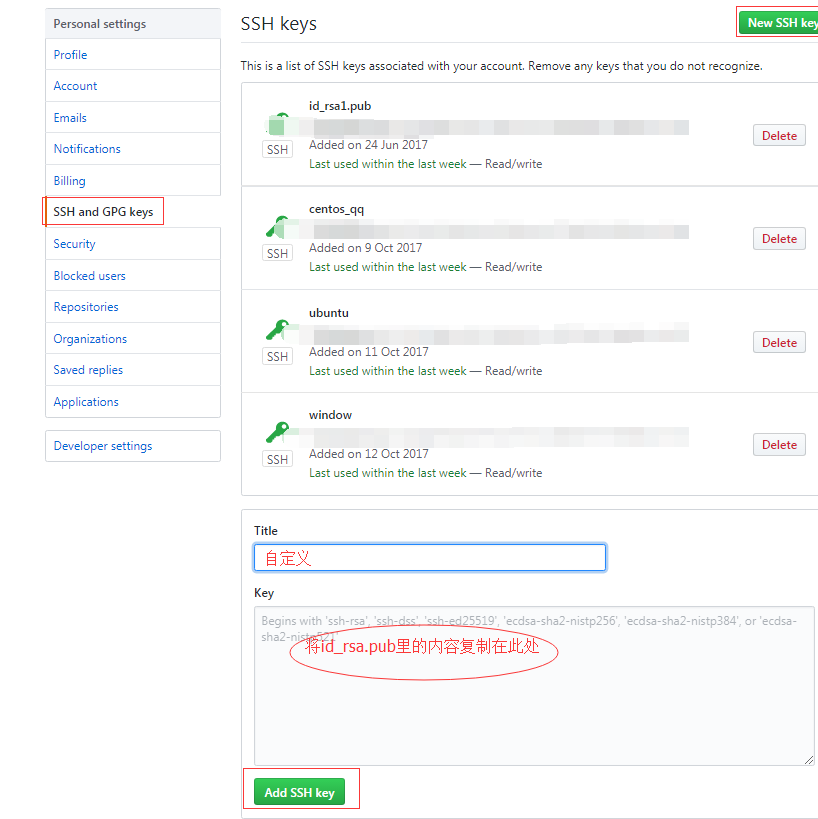
- 打开setting,建立本地系统的git bash与github连接权限,具体设置如下图所示:

测试是否成功
|
|
若如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access.
使用Hexo博客
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
原理
github page存放的都是静态文件,博客不仅存放文章内容,还存放文章列表、分类、标签、分类等动态文件。若每次写文章都去更新博文目录及其相关链接,那会很复杂。故每次写完博客,通过使用hexo来批量处理相关页面的生成,将有改动的内容更新到github上。
安装
|
|
初始化
在电脑上某处新建hexo的文件夹,此文件夹为你存放,如F:\workBlog\hexo,然后使用hexo命令进行初始化。
这样,hexo会自动下载hexo所需文件,如node_modules等。
hexo server是开启本地预览服务,打开浏览器访问http://localhost:4000,即可看到加载的hexo博客
此阶段遇到的问题
本地浏览器加载时出现一直转圈,不能访问
此处一般为端口占用,解决方法:
- 查看电脑中占用端口4000的进程,关闭即可
- 打开hexo文件夹下_config.yml,将配置中端口port改成未占用的端口即可
上传到github
若一切配置到之后,使用hexo deploy发布即可。
但需满足:
- ssh key配置正确
- 配置hexo目录下_config.yml文件
在_config.yml最后面添加:
在此之后,一般出现:
Deployer not found: github 或者 Deployer not found: git
这是需要安装插件:
之后,进行发布博客后,点击所有文章会出现模块缺失
解决方法:
- node版本升级
- npm i hexo-generator-json-content –save
- 在hexo文件下的_config.yml下添加: 123456789101112131415161718jsonContent:meta: falsepages: falseposts:title: truedate: truepath: truetext: falseraw: falsecontent: falseslug: falseupdated: falsecomments: falselink: falsepermalink: falseexcerpt: falsecategories: falsetags: true
常用hexo命令
|
|
缩写:
写博客
|
|
这时我们新建了my-first-blog.md文件,一般完整格式如下:
添加相册
- github
建立一个用于存储相册的版本库,这里建立BlogPicture - 和hexo同目录下,将github下新建的BlogPicture克隆到本地文件夹下
- 在BlogPicture下新建photos,将样式文件放在photos文件夹下,样式文件放在github上: https://github.com/wonderxiao/BlogPicture/tree/master/four
修改ins.js文件,主要是更改render函数 - 其中url对应你放在github上图片的地址,主要是更改src和minSrc
|
|
- python脚本文件
下载python脚本文件按照我的这种目录进行构建
+-
BlogPicture
+- hexo
+- BlogPicture
+-four ##四个样式文件
+-photos ##存放相册中的相片与python文件
相片文件命名格式——json转换
- 2017-10-12_时钟.png
- 最前面的是日期,然后用_分割
- 后面信息为描述图片信息
注意data.json存储位置及tool.py中src_dir和des_dir路径信息
最后
若缩略图不显示,下载empty.png文件再进行重新上传文件即可。
##效果图: